Vbulletin
1. Pobierz plik instalacyjny (musisz być zalogowany aby pobrać plik).
2. Rozpakuj archiwum, które zawiera:
- index.php – plik indeksu katalogu
- magenet.php – plik wtyczki
- readme.txt – instrukcja instalacji

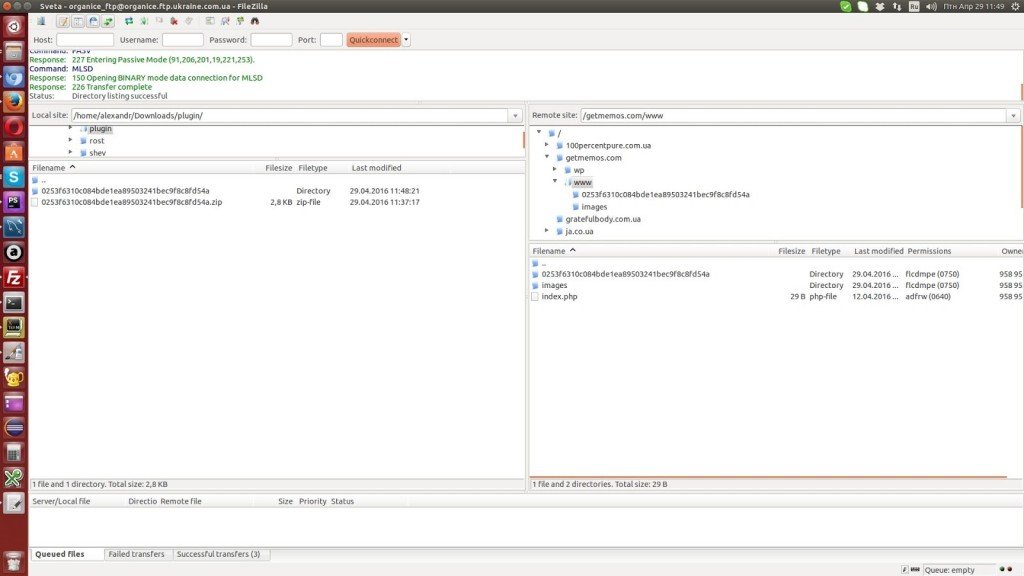
3. Skopiuj folder wtyczki do katalogu głównego swojej witryny.
W rezultacie otrzymasz następującą strukturę: /home/user/site.com/###, gdzie ### to nazwa folderu wtyczki.

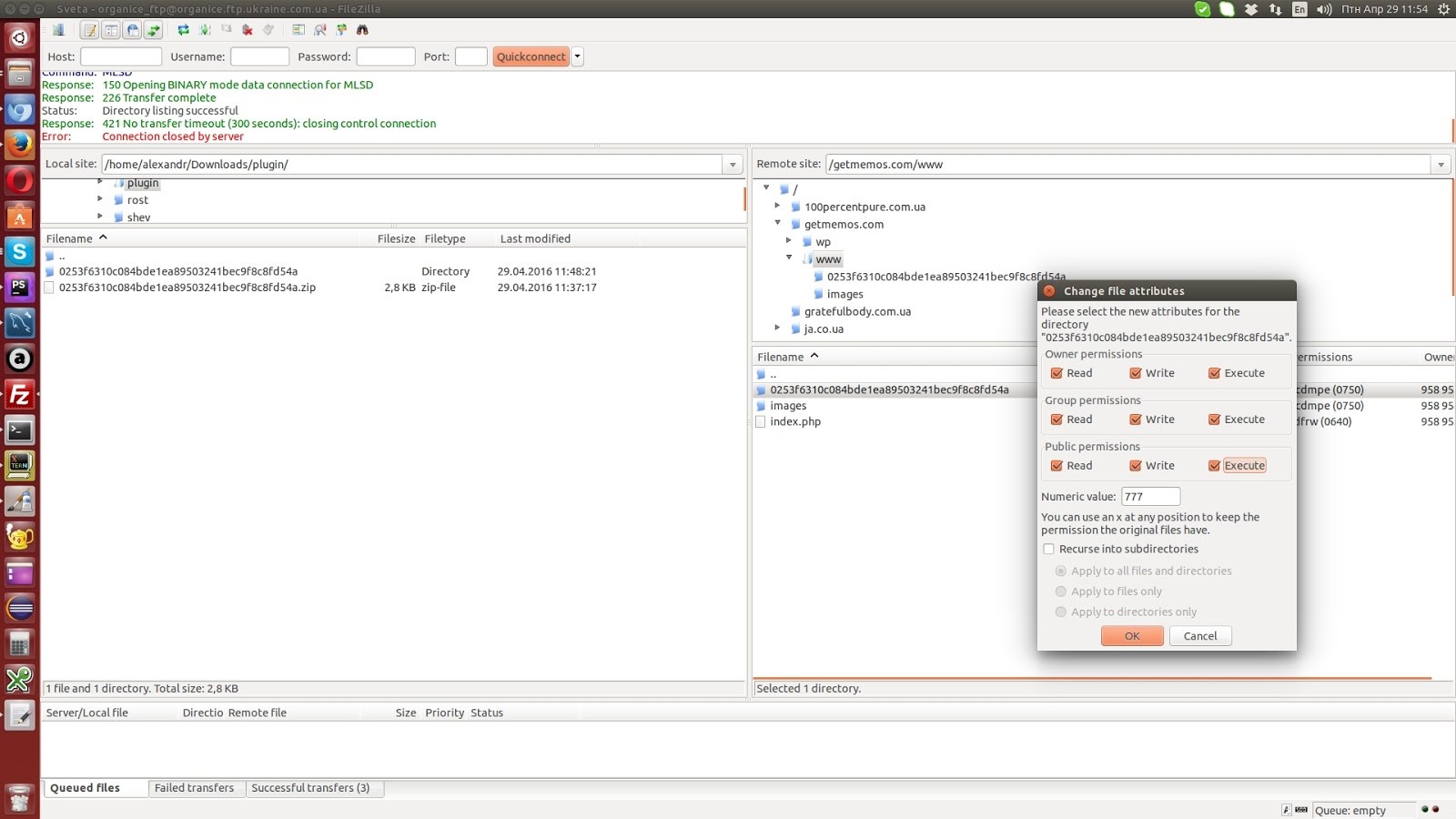
4. Wybierz katalog wtyczek i naciśnij prawy przycisk myszy, aby otworzyć menu kontekstowe.
Wybierz „Uprawnienia do plików” i zmień uprawnienia do katalogu na 777. (W rezultacie otrzymasz: chmod 0777 ###)

5. Wejdź do panelu administratora „Style i szablony” -> „Zarządzaj stylami” po prawej stronie w liście wyboru szablonu: „Edytuj Szablony” następnie należy wybrać miejsce gdzie powinny wyświetlać się linki np: sidebar i kliknąć: „Edytuj ” i wstawić w wybranym miejscu:
<!-- magenet -->
6. W pliku includes/functions.php znajdź wiersz:
$output = process_replacement_vars($vartext);
i po nim wstaw:
define('_MN_USER', '###nr_katalogu');
require_once($_SERVER['DOCUMENT_ROOT'].'/'._MN_USER.'/magenet.php');
$magenet = new Magenet();
$output = preg_replace('@<!-- magenet -->@smi', $magenet->getLinks(), $output);
Pamiętaj również że można rozbić wyświetlanie linków wystarczy utworzyć odpowiednie dane na podstawie wyżej zamieszczonego przykładu:
Przykład: umieścisz 5 reklam w 3 blokach w różnych miejscach strony, na przykład 1 reklama – w głównym menu nawigacyjnym, 2 reklamy na pasku bocznym i 2 w stopce. W takim przypadku należy wstawić 3 następujące kody do źródła strony:
$magenet->getLinks(2); // wyświetla 2 linki $magenet->getLinks(1); // wyświetla 1 link $magenet->getLinks(); // wyświetla resztę linków
( UWAGA: wywołanie funkcji bez parametru, o ile jest to ostatnie na tej stronie )